What is Search Engine Optimization?
Metadata is used to describe other data. It provides information about the content that it describes. For example a text document may contain information about how long the document is or who authored it. Web pages contain metadata that is used to describe the content using meta-keywords. This data is used by search engines like Google as a way to organize, collect and display information for users searching for content.
Allowing users to find your pages on the web is a critical success factor of any web site. One of the main activities of Search Engine Optimization (SEO) is optimizing web site content, meta-keywords, and page titles, that all factor into what is called page rank.
This ultimately determines your “organic” listing order when a person searches using Google, Yahoo! Search, Live Search, Bing or other service. Within Kentico CMS you will want to spent time to sharpen content so it is rich in search terms, add a very descriptive page title and meta-keywords.
Meta Keywords are HTML elements that are used to provide structured information about a web page. These elements are placed in the HEAD section of a page where search engines read it. Kentico CMS simplifies a lot of these SEO optimization tasks, as we will see in our lab.

Read More
Metadata is used to describe other data. It provides information about the content that it describes. For example a text document may contain information about how long the document is or who authored it. Web pages contain metadata that is used to describe the content using meta-keywords. This data is used by search engines like Google as a way to organize, collect and display information for users searching for content.
Allowing users to find your pages on the web is a critical success factor of any web site. One of the main activities of Search Engine Optimization (SEO) is optimizing web site content, meta-keywords, and page titles, that all factor into what is called page rank.
This ultimately determines your “organic” listing order when a person searches using Google, Yahoo! Search, Live Search, Bing or other service. Within Kentico CMS you will want to spent time to sharpen content so it is rich in search terms, add a very descriptive page title and meta-keywords.
Meta Keywords are HTML elements that are used to provide structured information about a web page. These elements are placed in the HEAD section of a page where search engines read it. Kentico CMS simplifies a lot of these SEO optimization tasks, as we will see in our lab.
Kentico CMS Meta Data
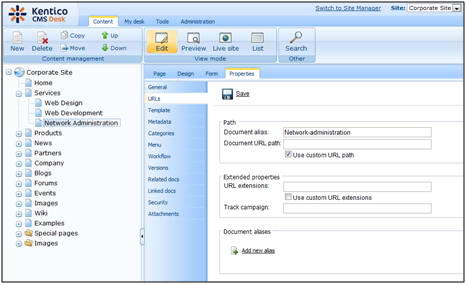
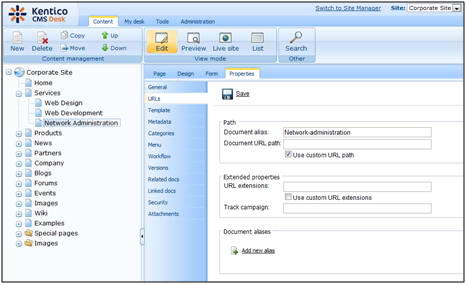
Kentico CMS allows you to modify web page meta-data to enhance the web page visibility to search engines. The figure below shows where meta-data can be added to an existing web page, in the case of this example, the Network Administration page.
This is important: Unless told by your System Administrator make sure that you select the Inherit check box. This ensures page data is available from all parent pages.
Page Address (URL)
We can also make changes to the address (URL) of the page. This can be performed on the Properties -> URLs tab of each document. You need to get familiar with the following terms before setting up page URLs:
Alias path – path to the document within the content tree; this path is created by the Document aliases of the page and all its parent pages, e.g. /Home or /Services/Network-administration.aspx
Document alias – unique name of the document; this name is the same for all language versions of the document and doesn’t change when the Page name is modified
Document URL path –used to “override” the Document alias; each language version can have its own URL path, which can be used for SEO optimization on multilingual sites; it can also be used to set a short path for pages deep inside the tree hierarchy (e.g. /About instead of /Special-pages/About)
Document aliases – this section allows adding of other additional document aliases, which may be needed in some special cases not covered by this lesson
URL extensions – used to define other extensions under which the document can be accessed (besides the default ones set in Site Manager -> Settings -> URLs and SEO -> Friendly URLs extensions and Files friendly URLs extensions); typically used to allow access to files under their original extension (e.g. …/document.pdf instead of …/document.aspx)
As shown below, you can see where URLs can be modified.

Lab 1 - Changing URLs
We will continue with the multilingual site in English and Spanish from Lesson 10 (or your trainer may have set up a different site for this purpose). What we want to do is use the Document URL path to add a localized URL to the Spanish version of the News page.
To do this, select Spanish from the Language bar, then select News in the Content Tree and click Properties -> URLs. Enable the Use custom URL path option, enter Noticias into the Document URL path field and click Save.
This is important: In our previous module we applied workflow to the News folder. If this workflow is still active you may need to approve the document before it shows on the live site.
Now let’s verify in our browser that the entered URL works correctly. Sign out of CMS Desk, make sure you are in the Spanish version of the live site and enter <your domain>/Noticias.aspx into your browser’s address line. You should get navigated to the Spanish version of the News page.
Now let’s presume that we want to add another document alias, this time it will be /Nueva.
So, we will log back into CMS Desk, select the News document in the Spanish version again and switch to the Properties -> URLs tab. This time, click the Add new alias link in the Document aliases section at the bottom.
In the following dialog, enter /Nueva into the URL path field and confirm by clicking OK.
Back on the URLs tab, you can see the new additional alias listed at the bottom of the page.
Now if you log out of CMS Desk and try to access <your domain>/Nueva.aspx in the Spanish version, you should also get redirected to the News page.
These are our Document aliases finished. Another important part of our SEO optimization will be the meta-data. For the purpose of this lesson, we will add some meta-data to the Network Administration page.
To change the page meta-data for our Network Administration page, we go back to our Content Tree, select Services -> Network Administration and choose Properties from the menu. Now click on Metadata in the left menu.
We want to use the following meta-data (in a real-world scenario, you may use an SEO consultant to help you write the search engine optimized content):
· Page title: Administration Services
· Page Description: This page is a list of our Network Administration Services
· Page Keywords: Network Administration, Network Admin, Networking
To do this, uncheck the Inherit check-box and add the listed values to the respective text boxes. Finally click Save to save the changes.
Now we can go see the changes. Sign out and go to the Services -> Network Administration page. You will see that the browser window title is Administration Services now. The description and keywords are stored in the page HTML code and they are not visible to users, but they can be read by Google and other search engines.
Then, to see the keyword changes, right click on the page and select View Source. You will see the following,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1"><title> Corporate Site - Administration Services </title><meta name="description" content="This page is a list of our Network Administration Services" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="content-style-type" content="text/css" /> <meta http-equiv="content-script-type" content="text/javascript" /> <meta name="keywords" content="Network Administration, Network Admin, Networking" /> |
Notice the <title> and <meta> description and keywords reflect the changes we made in Kentico CMS.